Use the Firefox + Selenium Add-on.
Firefox is a browser. such as IE; Opera; Google Chrome.
Selenium is a tool. Is firefox add-on. The tool can auto control a web pages. For web developers is automatic test.
* Install Firefox & Run.
* Install the Selenium Add-On. (Using Firefox open the Selenium page. Click 'Add to Firefox' button)
* Download the file 'AcceptGift.test' used to receive gifts. (Please right-click -> "Save As")
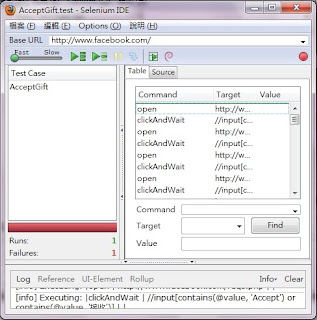
* Click Firefox -> Tools -> Selenium IDE, Then opened the Selenium.

* Click Selenium-> File -> Open, Choose the 'AcceptGift.test'.
* Click the
 "Green Arrow with Dash" button to run, then begin to accept gift.
"Green Arrow with Dash" button to run, then begin to accept gift.* If stop or many gifts is waiting. just click to run again.
ps. You must already agree the game of gift.
ps.2. In AcceptGift.test. Two lines is receive one gift. So you can copy & paste for more gifts.